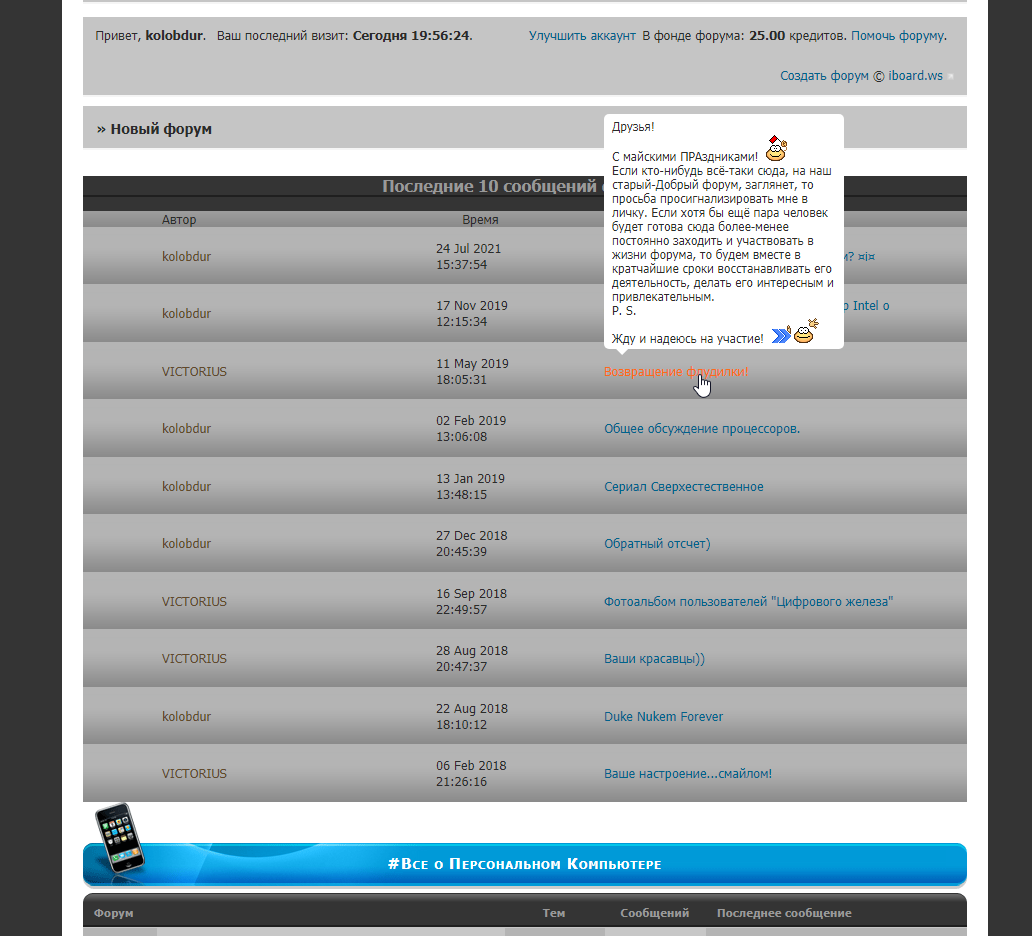
Вот такой вариант последних 10 сообщений на форуме расположение сверху над категориями, с выводом поста последнего сообщения при наведении:
Код:<!-- Последние 10 сообщений форума с наведением --> <style> #pun-t10, .stats-t10 { display: grid; } #pun-t10 h3 { font-size: 16px; text-align: center; padding-bottom: 16px; color: #999; background: url(/img/Mybb_iPhone/sub.gif) repeat-x #343434; } .stats-t10 { grid-template-columns: 40% 10% auto; grid-template-rows: auto; justify-items: center; align-items: center; background: url(/img/Mybb_iPhone/alt0.gif) repeat-x #C7C7C7 bottom; } .author-t10, .last-post-t10 { justify-self: left; padding-left: calc(54px + 2em); } .body-t10 {padding: 1em 0;} .body-t10 .author-t10 {color: #61492c;} .last-post-t10 {position: relative;} .tipsy-t10 {display: none;} .last-post-t10:hover .tipsy-t10 { display: block; position: absolute; min-width: 100%; max-width: 400px; padding: 5px 8px 4px; background-color: white; color: inherit; font-size: 12px; bottom: 30px; border-radius: 5px; border-width: 1px 0px 1px 1px; box-sizing: content-box; } .tipsy-t10:after { content: ''; border: 10px solid transparent; border-top-color: white; position: absolute; margin: 0 0 0 0px; } </style> <script type="text/javascript"> $(function(){ $.get('export.php?type=rss','',processXML); function processXML(data){ $(data).find('item:lt(10)').each(function(){ var JAuthor=$(this).find('author').text().slice(14,-1); var JTitle=$(this).find('title').text(); var JLink=$(this).find('link').text(); var JContent=$(this).find('description').text(); var JPosted=$(this).find('pubDate').text().slice(4,-5); var vtopB = '<div class="stats-t10 body-t10">\ <div class="author-t10">'+JAuthor+'</div>\ <div class="time-t10">'+JPosted+'</div>\ <div class="last-post-t10"><a href="'+JLink+'" target="_blank">'+JTitle+'</a><div class="tipsy-t10">'+JContent+'</div></div></div>'; $('#pun-t10').append(vtopB); }); } var vtopA = '<div id="pun-t10"><h3>Последние 10 сообщений форума</h3>\ <div class="stats-t10 inscription">\ <div class="author-t10">Автор</div>\ <div class="time-t10">Время</div>\ <div class="last-post-t10">Последнее сообщение</div></div>'; $('#pun-index #pun-main').prepend(vtopA); }); </script>
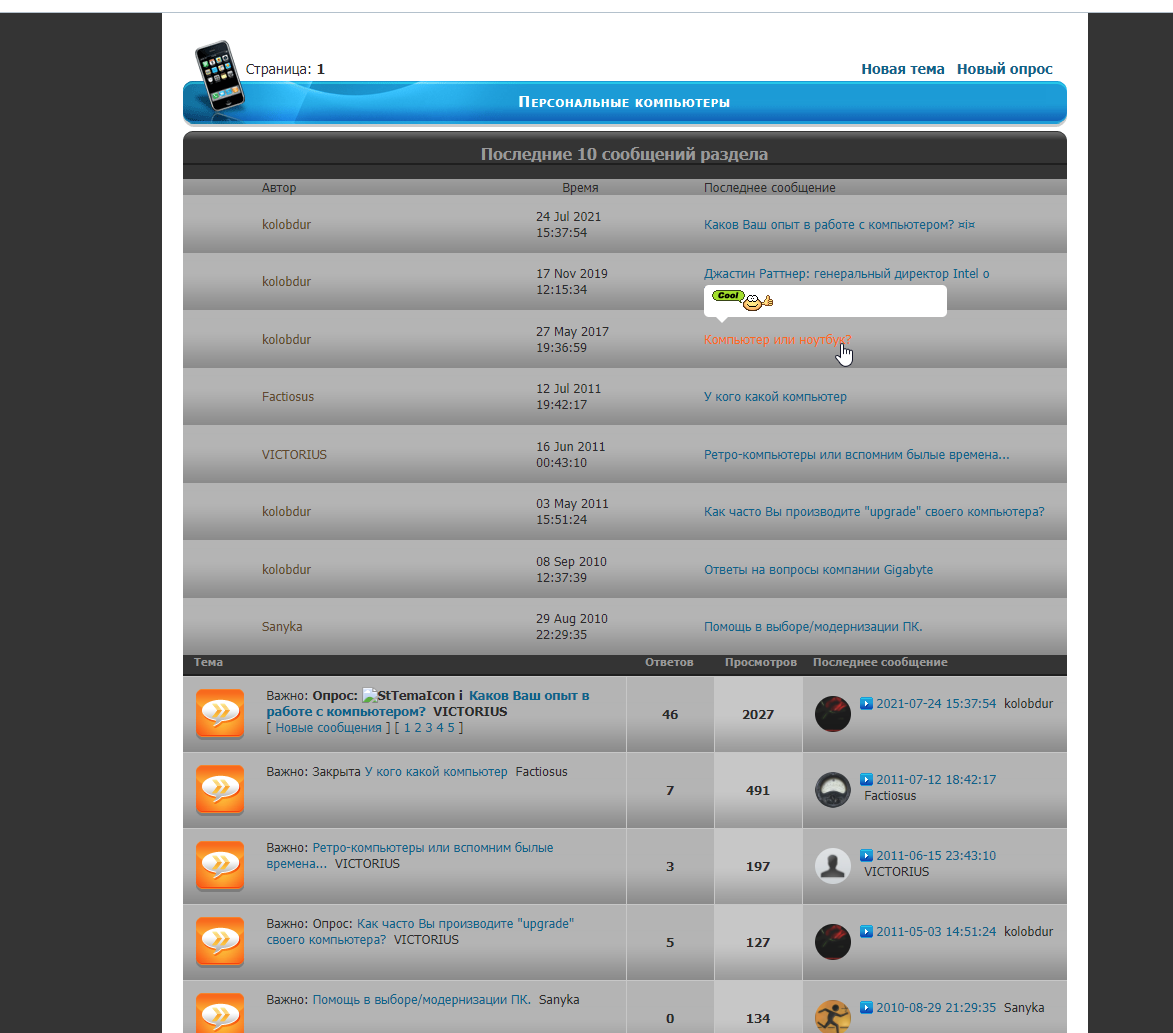
И еще вариант по разделам последних 10 сообщений, тоже с наведением:
Код:<!-- Последние 10 сообщений в разделах с наведением --> <style> #pun-t10, .stats-t10 { display: grid; } #pun-t10 h3 { font-size: 16px; text-align: center; padding-bottom: 16px; color: #999; background: url(/img/Mybb_iPhone/sub.gif) repeat-x #343434; } .stats-t10 { grid-template-columns: 40% 10% auto; grid-template-rows: auto; justify-items: center; align-items: center; background: url(/img/Mybb_iPhone/alt0.gif) repeat-x #C7C7C7 bottom; } .author-t10, .last-post-t10 { justify-self: left; padding-left: calc(54px + 2em); } .body-t10 {padding: 1em 0;} .body-t10 .author-t10 {color: #61492c;} .last-post-t10 {position: relative;} .tipsy-t10 {display: none;} .last-post-t10:hover .tipsy-t10 { display: block; position: absolute; min-width: 100%; max-width: 400px; padding: 5px 8px 4px; background-color: white; color: inherit; font-size: 12px; bottom: 30px; border-radius: 5px; border-width: 1px 0px 1px 1px; box-sizing: content-box; } .tipsy-t10:after { content: ''; border: 10px solid transparent; border-top-color: white; position: absolute; margin: 0 0 0 0px; } </style> <script type="text/javascript"> $(function(){ var arrays = $('#pun-viewforum').attr('data-forum-id'); $.get('export.php?type=rss&fid=' + arrays,'',processXML); function processXML(data){ $(data).find('item:lt(10)').each(function(){ var JAuthor=$(this).find('author').text().slice(14,-1); var JTitle=$(this).find('title').text(); var JLink=$(this).find('link').text(); var JContent=$(this).find('description').text(); var JPosted=$(this).find('pubDate').text().slice(4,-5); var vtopB = '<div class="stats-t10 body-t10">\ <div class="author-t10">'+JAuthor+'</div>\ <div class="time-t10">'+JPosted+'</div>\ <div class="last-post-t10"><a href="'+JLink+'" target="_blank">'+JTitle+'</a><div class="tipsy-t10">'+JContent+'</div></div></div>'; $('#pun-t10').append(vtopB); }); } var vtopA = '<div id="pun-t10"><h3>Последние 10 сообщений раздела</h3>\ <div class="stats-t10 inscription">\ <div class="author-t10">Автор</div>\ <div class="time-t10">Время</div>\ <div class="last-post-t10">Последнее сообщение</div></div>'; $('#pun-viewforum[data-forum-id=\"' + arrays + '\"] .forum').prepend(vtopA); }); </script>
Ставить НТМЛ низ.
Настройка:
Цвета фона и текста названия:
#pun-t10 h3 {
font-size: 16px;
text-align: center;
padding-bottom: 16px;
color: #999;
background: url(/img/Mybb_iPhone/sub.gif) repeat-x #343434;
}
Цвет фона строк:
.stats-t10 {
grid-template-columns: 40% 10% auto;
grid-template-rows: auto;
justify-items: center;
align-items: center;
background: url(/img/Mybb_iPhone/alt0.gif) repeat-x #C7C7C7 bottom;
}
Цвет фона и текста при наведении:
.last-post-t10:hover .tipsy-t10 {
display: block;
position: absolute;
min-width: 100%;
max-width: 400px;
padding: 5px 8px 4px;
background-color: white;
color: inherit;
font-size: 12px;
bottom: 30px;
border-radius: 5px;
border-width: 1px 0px 1px 1px;
box-sizing: content-box;
}.tipsy-t10:after {
content: '';
border: 10px solid transparent;
border-top-color: white;
position: absolute;
margin: 0 0 0 0px;
}
Цвет текста автора:
.body-t10 .author-t10 {color: #61492c;}